AMPed Up—Restoring the Relevance of a Design System
Timeline
Jan. 2024 – July 2024
Role
Senior Product Designer
My contribution
Post-audit assessment
Token-level enhancements
Instance bulk re-linking
Component updates
Liaising with Engineering
Team
1 x Product Designer (myself)
1 x Product Design Manager
2 x Frontend Engineers
Uncovering chaos & fragmentation
Years of neglect, coupled with resource constraints, inadequate updates and a flawed audit carried out before my involvement, led to several critical issues:
A Cluttered Master File: A mix of audit work and design system elements made the master file difficult to navigate;
Duplicated Components: numerous master components were duplicated, creating thousands of spurious instances across MIO files due to inconsistent linking. This led to confusion for other product designers, as searching for a component would surface multiple options for the same element;
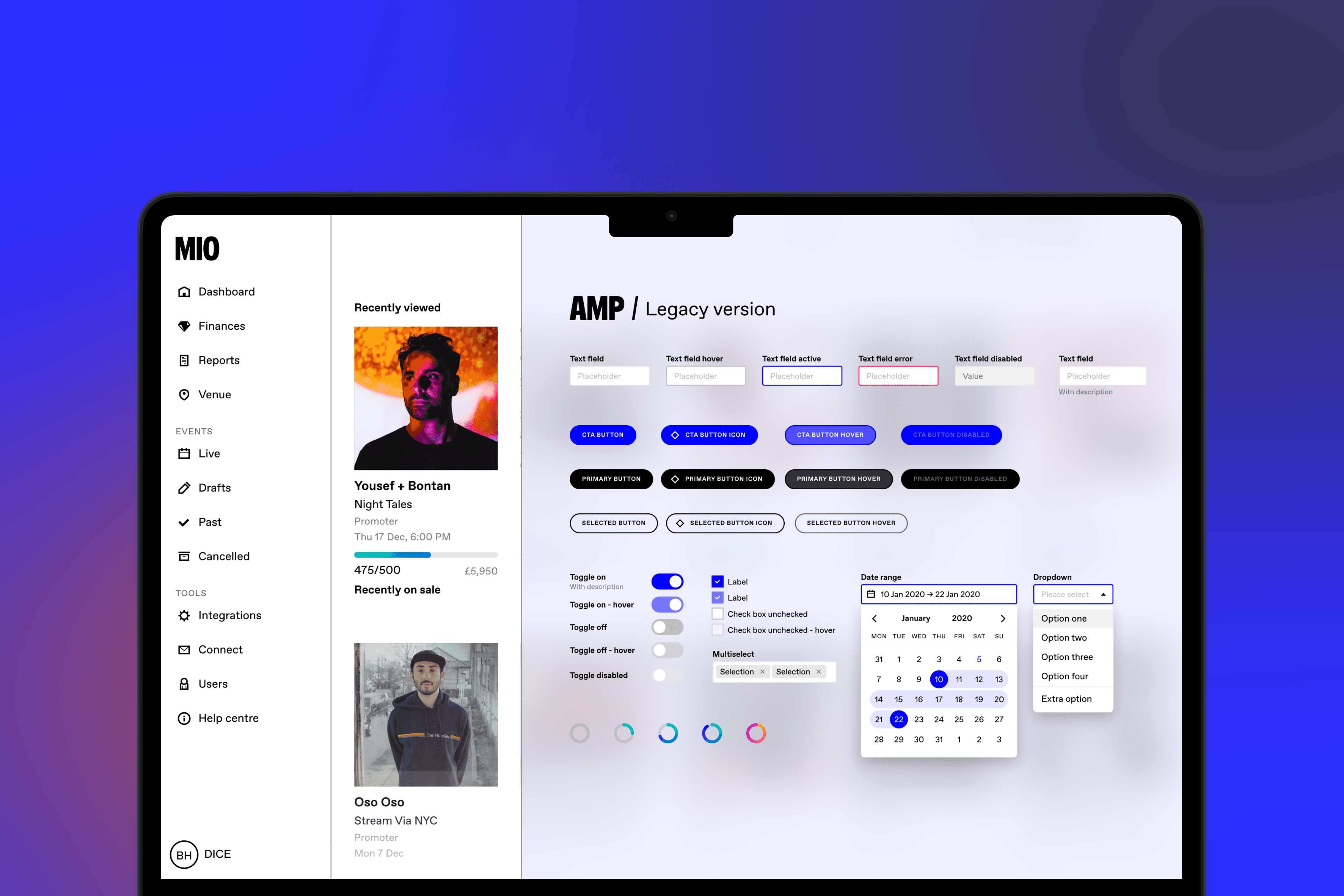
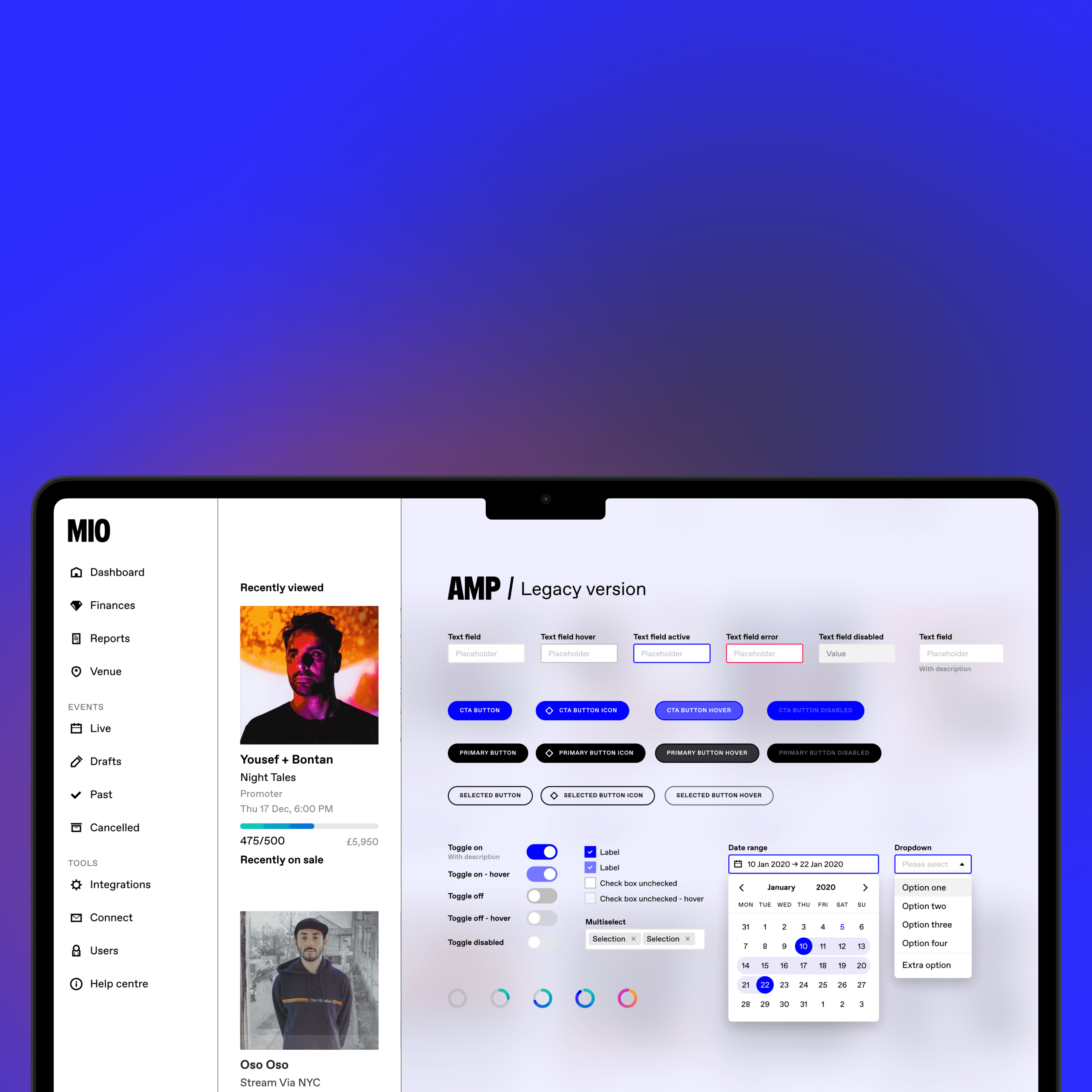
Outdated Elements: Many components did not utilise newer Figma features like Variants, AutoLayout, and Component Properties;.
Des/Eng Sync Issues: Discrepancies between Storybook and Figma caused misalignment between design and engineering.
Action Plan Part 1: tackling housekeeping
Recognizing that effective Design System work requires teamwork, a key first step was to establish a weekly sync between Design and Engineering. These meetings provided a space to plan, address challenges, and streamline solutions. Early on, distinguishing audit items from actual design system components and styles was essential to ensure clarity and consistency as we moved forward with the system’s reorganization. From the design perspective, here’s a brief, but not exhaustive, outline of some of the housekeeping tasks tackled:
Prioritization
Building a list to address items by order of impact, ensuring a logical approach to tackling the system’s most pressing needs;
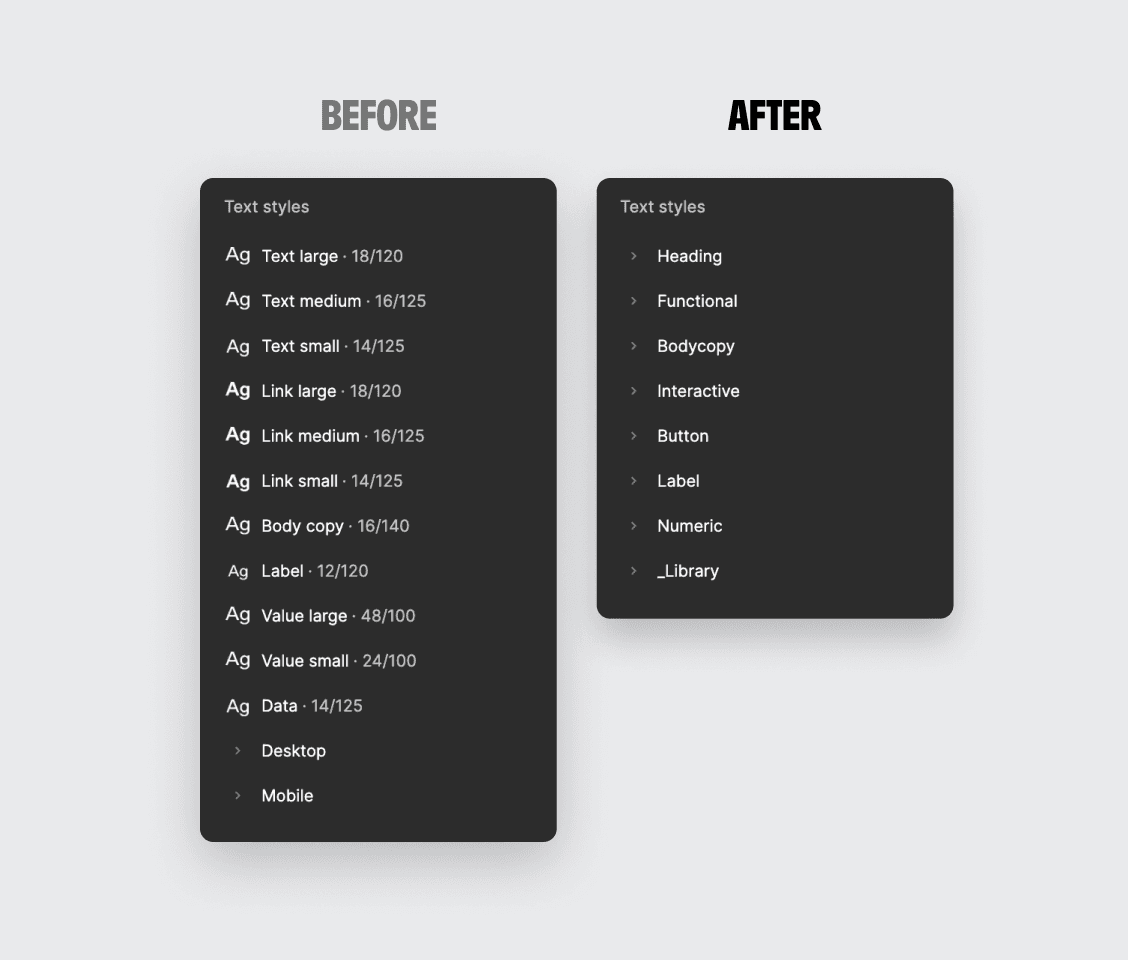
Text style reorganisation
Reorganizing text styles into clear categories, making it easier for designers to locate and apply them consistently;
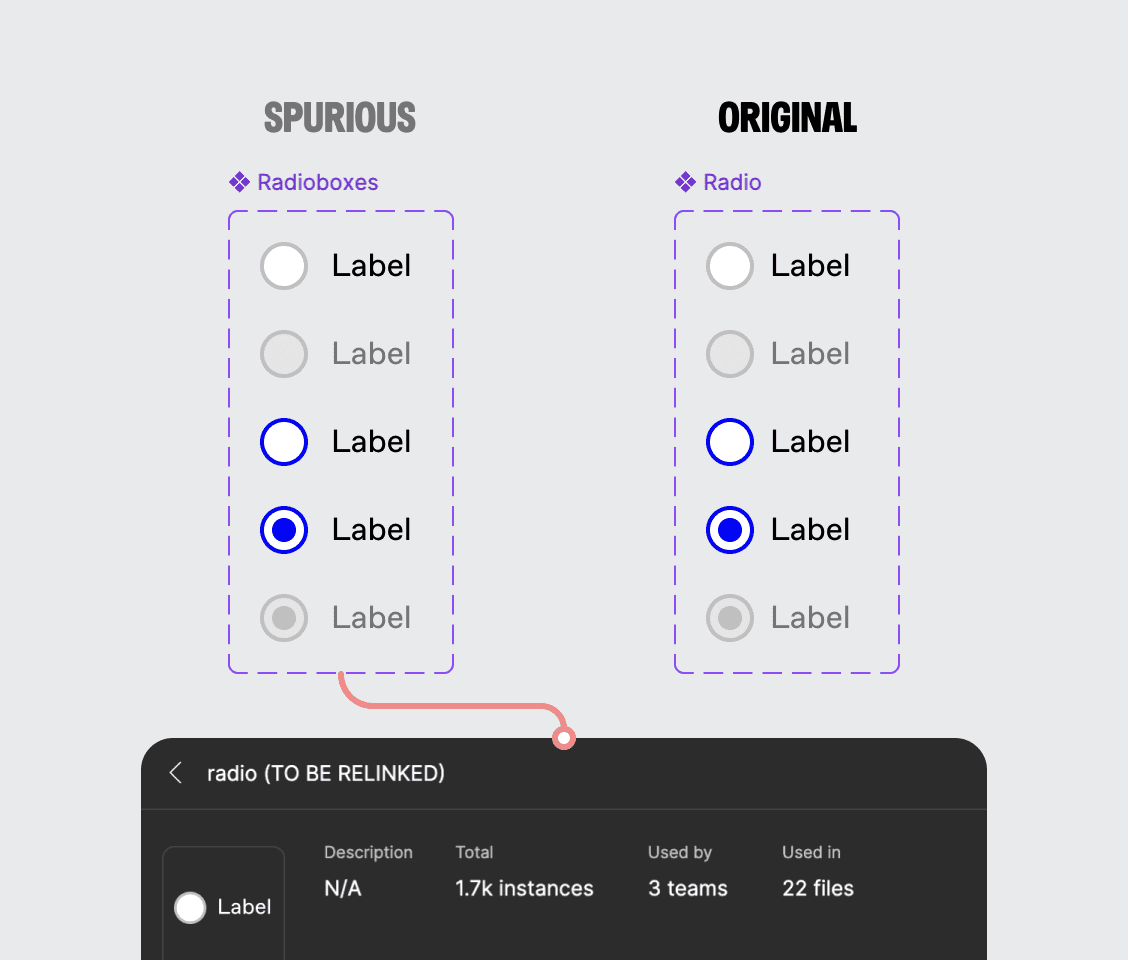
Mapping duplications
Using Figma’s Library Analytics to trace and archive duplicated master components, streamlining the design system.
Re-linking instances to the correct component
Correcting component links within project files to ensure instances point to the appropriate master components or component set.
Action Plan Part 2: enhancements
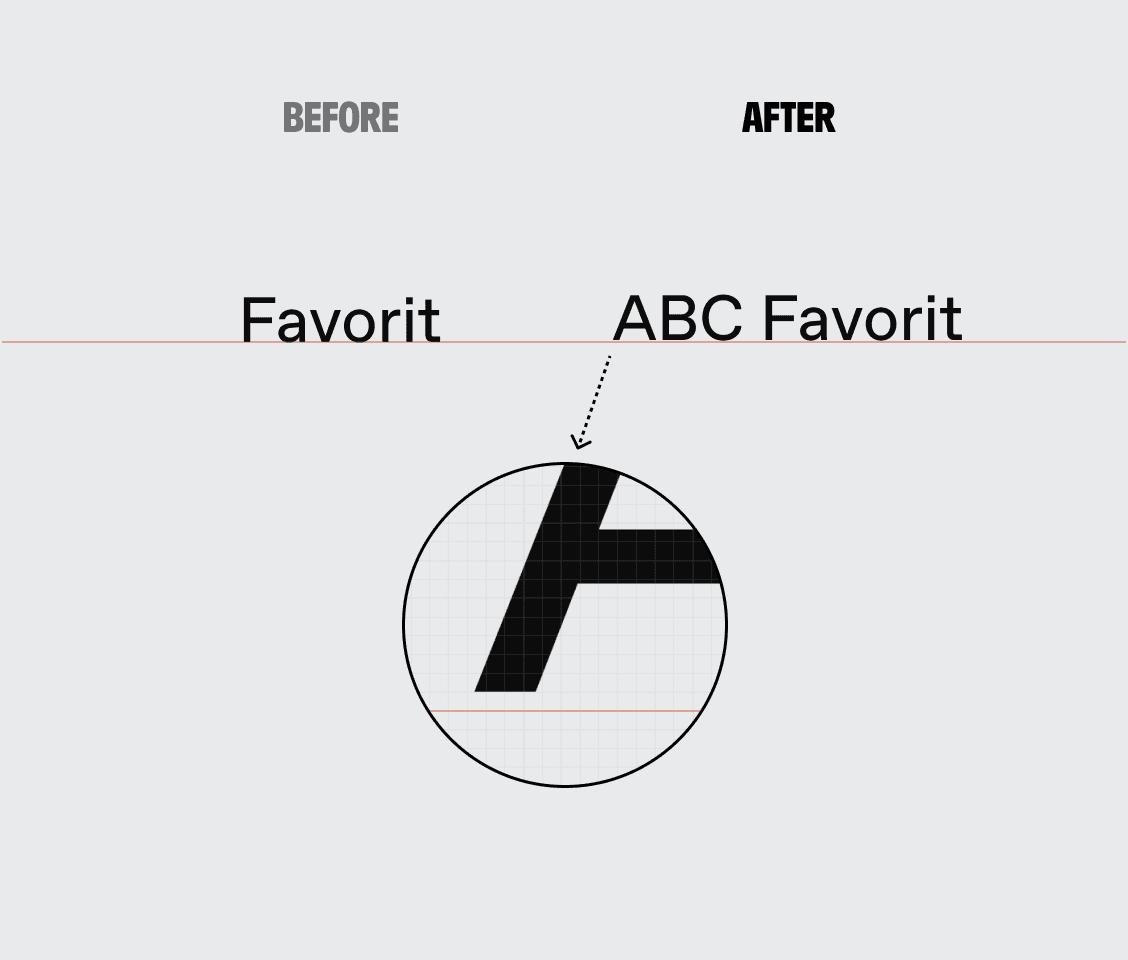
Once the housekeeping phase was underway, focus shifted to enhancements aimed at modernizing AMP’s functionality. One such enhancement was updating to the latest version of ABC Favorit. After a few rounds of back and forth with the type foundry to resolve a subtle 1px baseline shift, we were able to proceed with the update confidently, ensuring no misalignment issues with existing components that were using text.
Typeface update
Transitioning to the latest version of Favorit added extra font weights and a refined contrast palette. However, a subtle 1px baseline shift required extra care to avoid disrupting component layouts.
Atomic level clean-up and small component updates
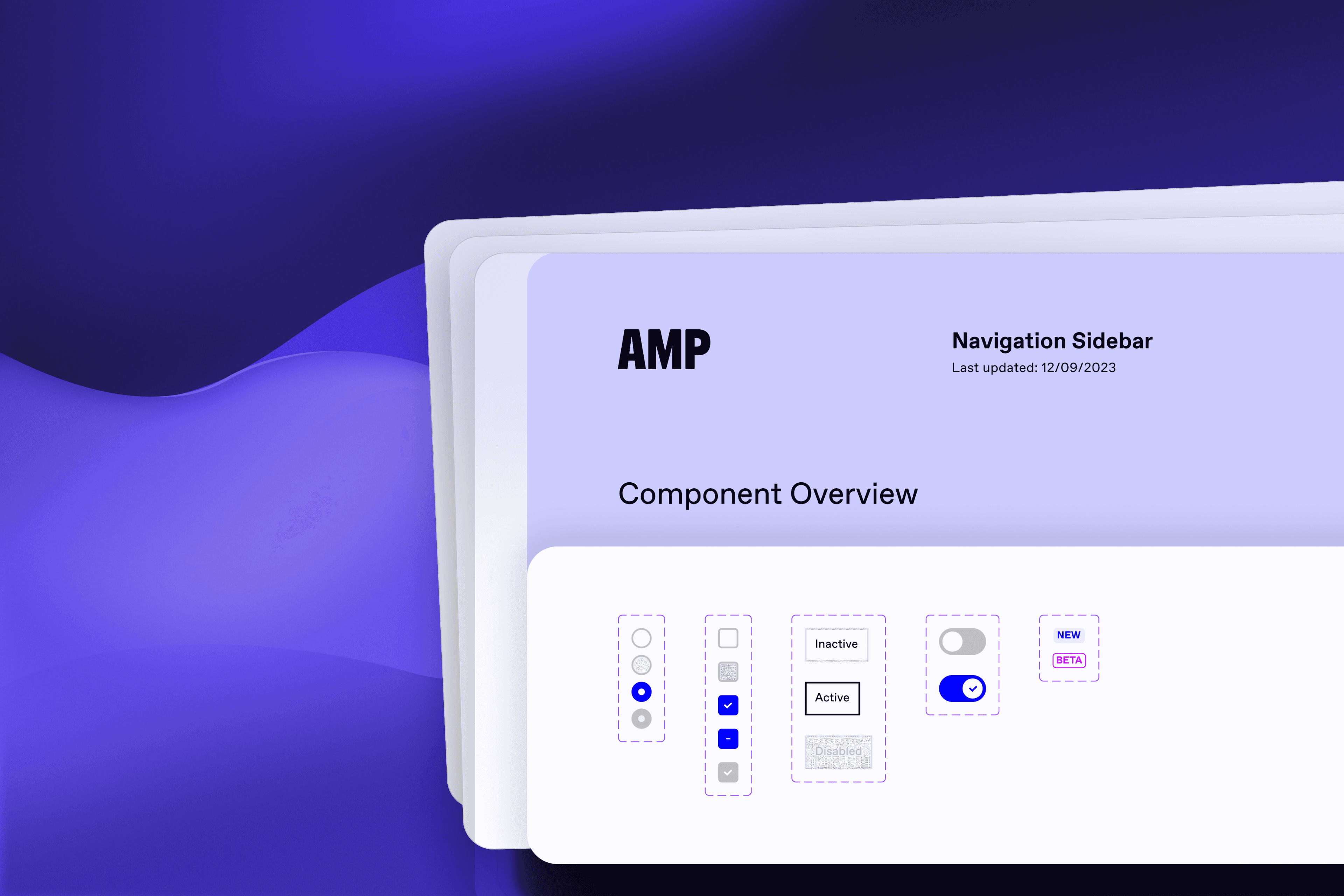
All components at the atomic level were redesigned, with key elements revamped to improve usability, enhance visual consistency, and refresh the overall design system. Care was taken to to ensure smooth integration into larger components.
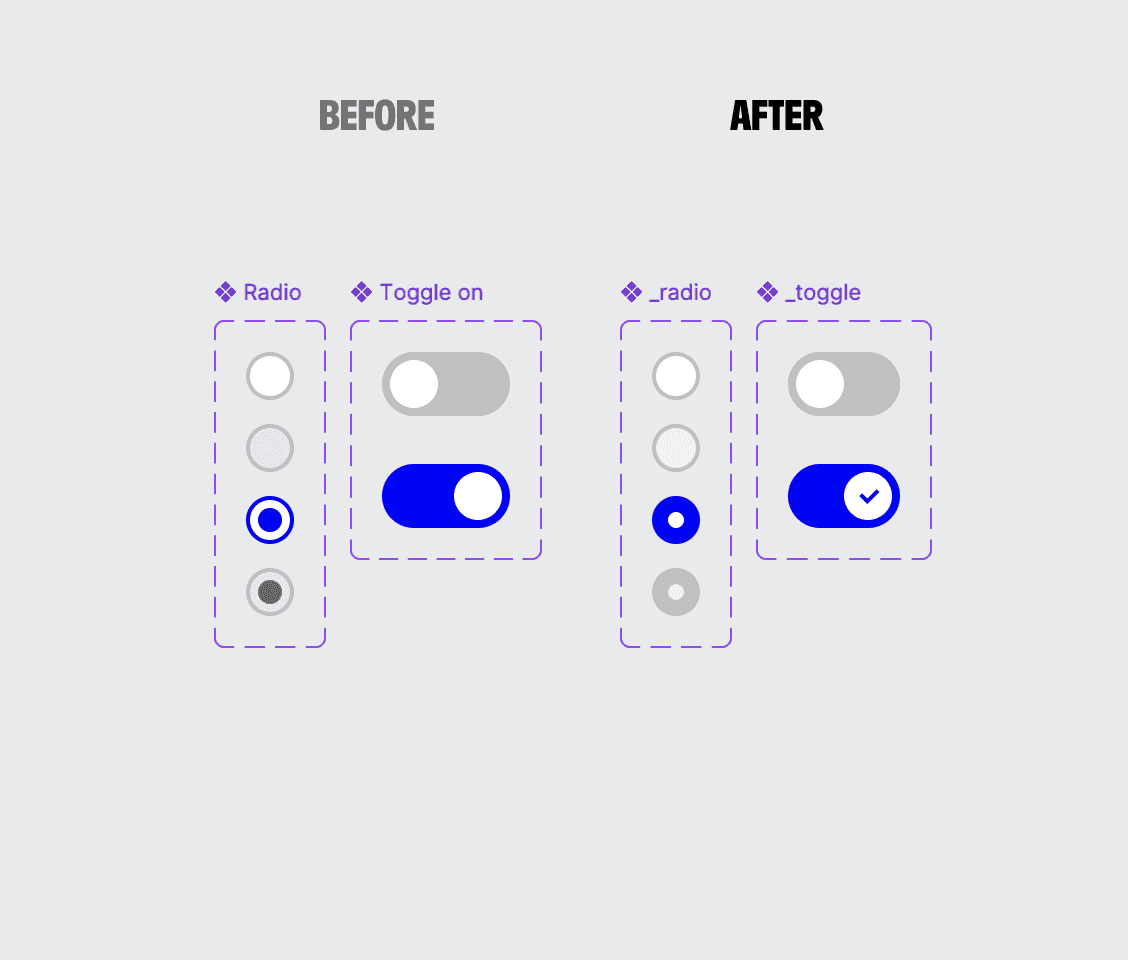
Catching up with some of Figma's newer features
An example of a component update leveraging Figma’s latest features, improving usability.
A repository for documentation
A dedicated space was created in Notion to track all changes and become the go-to place in order to read documentation.
Retrospective
Meaningful steps were made toward raising AMP to a higher standard, though there are still many areas needing attention. As the system slowly began to take on a better shape, changes in company structure shifted focus to other priorities, reducing the resources available for AMP. While a strong foundation was laid, a design system, like a garden, needs continuous care to stay relevant. AMP’s journey is far from over, and its continued relevance depends on this commitment.
Learnings
Prioritizing Maintenance: A design system is only as effective as its upkeep. Consistent updates and periodic audits ensure it remains relevant and user-friendly for the team;
Adopting New Tools and Features: Embracing Figma’s latest features highlighted the value of ongoing tool optimization, ensuring the system evolves with design standards and capabilities.
Next steps
Establish Continuous Review Cycles: Schedule quarterly reviews of the design system to keep it updated with the latest requirements and feature updates in Figma.
Document Design System Usage Guidelines: Provide clear, accessible documentation on how to use AMP, making it easier for product designers to navigate and avoid issues with duplicates or outdated components.
Up Next